
Pixels of the Week – January 20, 2017
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: a tool to help you build accessible color palettes, usability on instagram, action buttons in dialog boxes and form placeholders, a few cool Sketch techniques, icon design, responsive workflow, critical rendering path, SVG tips for designers, ideation and how to get started in UX. There’s also a few interesting tutorials on making a site work offline and WebSockets and a tool to schedule user testing sessions for instance.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Accessibility
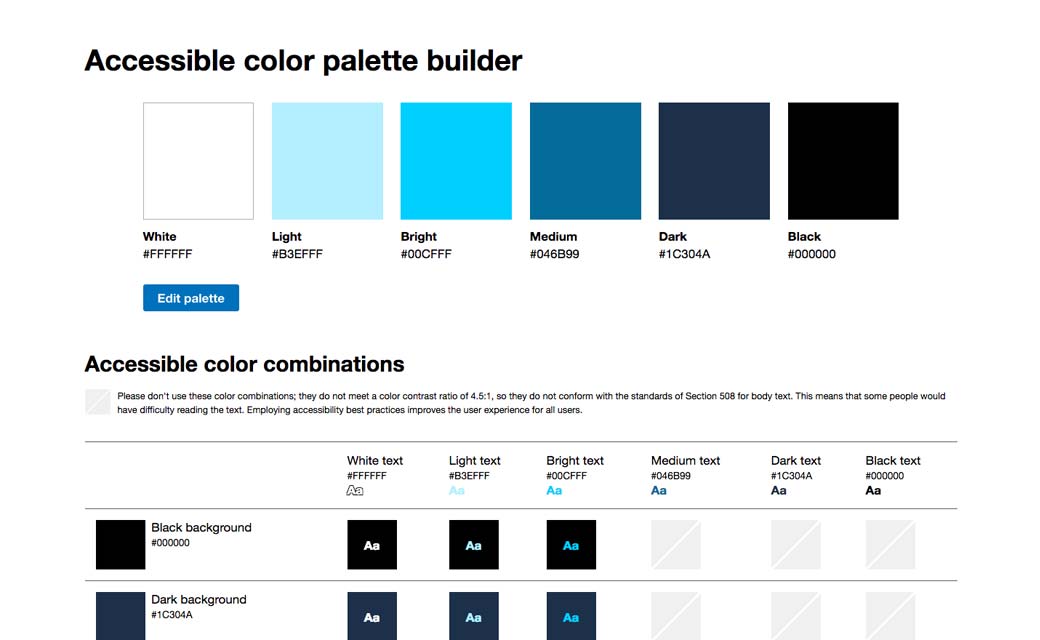
Haaan this is soo cool, an Accessible color palette builder ??
Interesting article
A Usability Test on the Instagram iOS App with some interesting solutions
#Form
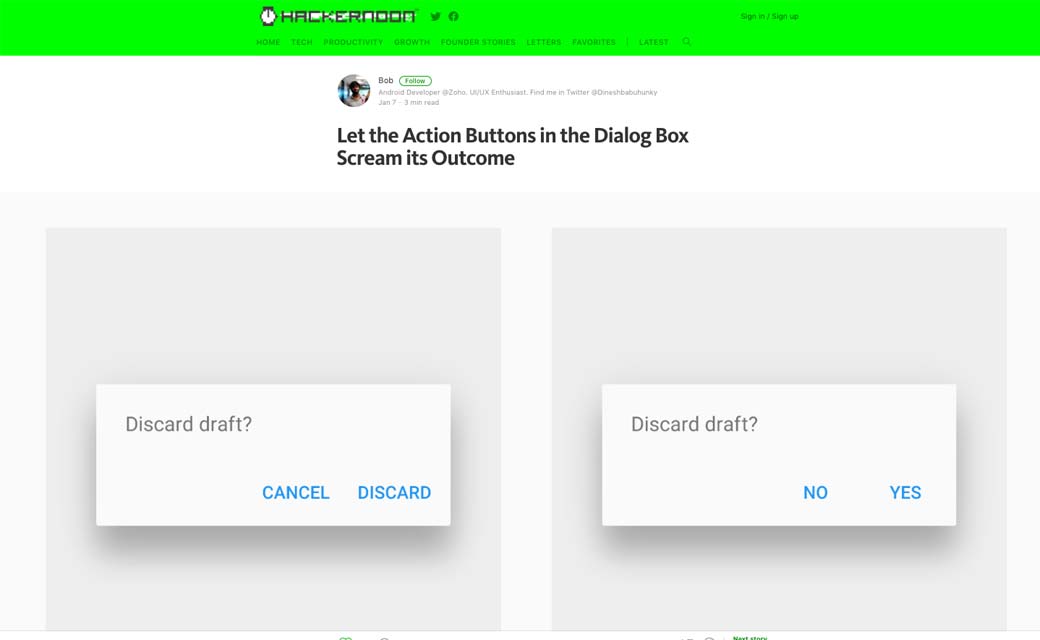
Let the Action Buttons in the Dialog Box Scream its Outcome, on modal action button verbs
#Sketch
This is, without a doubt, the coolest Sketch technique you’ll see all day., really nice techniques and this is also why we need a better way to override colors in symbols
#Social #Conferences
Please people, read this: Alcohol and Inclusivity: Planning Tech Events with Non-Alcoholic Options
#Icons #Design
8 simple steps to better icon design
#Responsive
How to Design a Large Scale Responsive Site, really nice to read such a detailed process ?
#SVG
How Designers Should Think About SVG, great long but useful read
#Critical
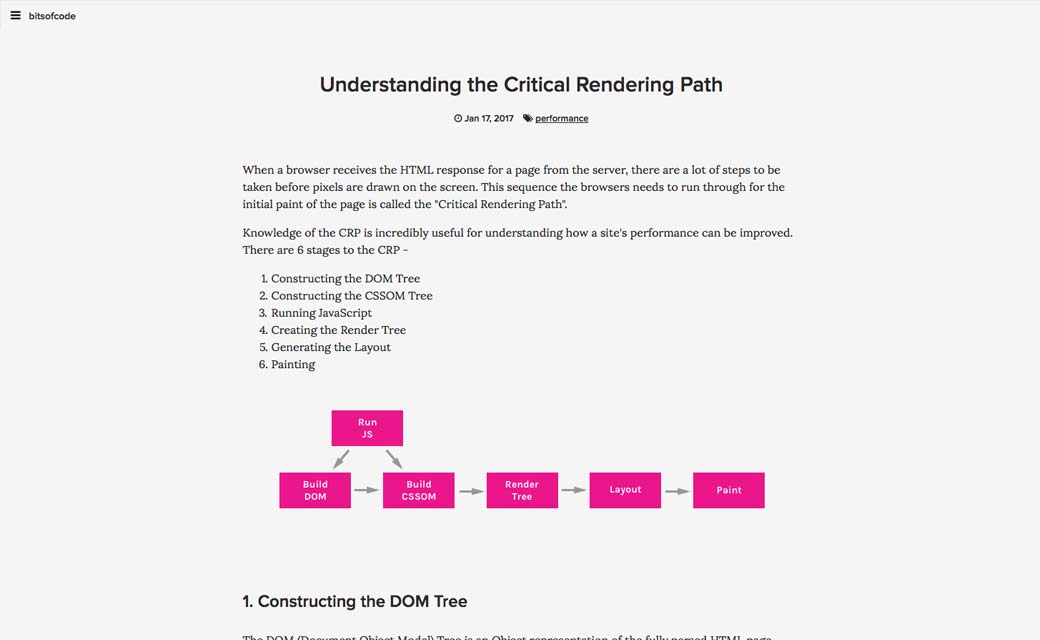
Understanding the Critical Rendering Path
#UX #Ideation
Ideation for Everyday Design Challenges
#Form #Placeholders
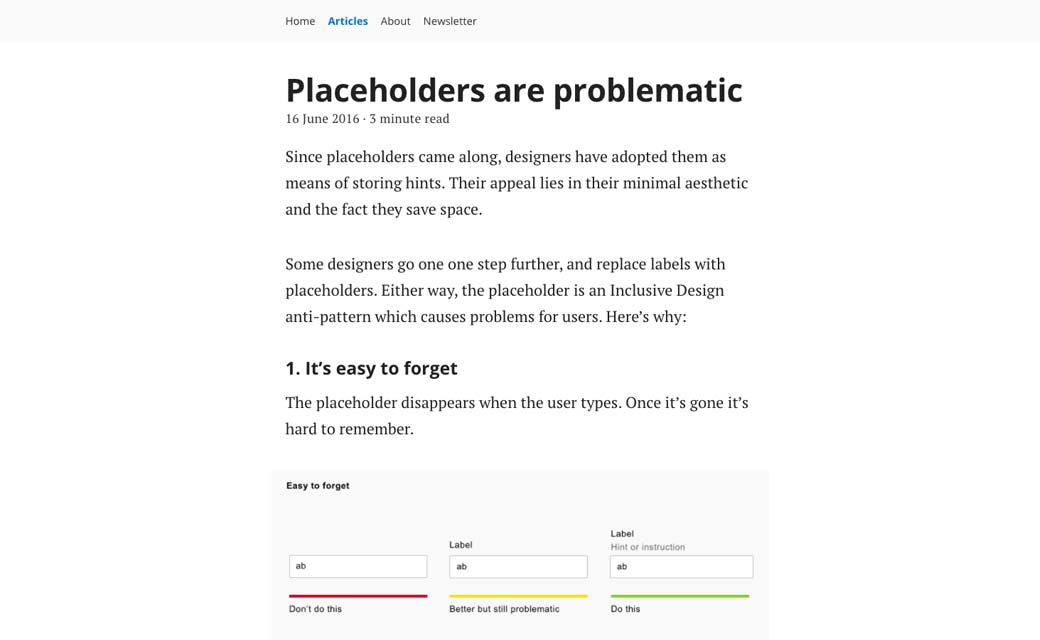
13 reasons why placeholders are problematic
#Performance
A Designer’s Guide to Perceived Performance
#Security
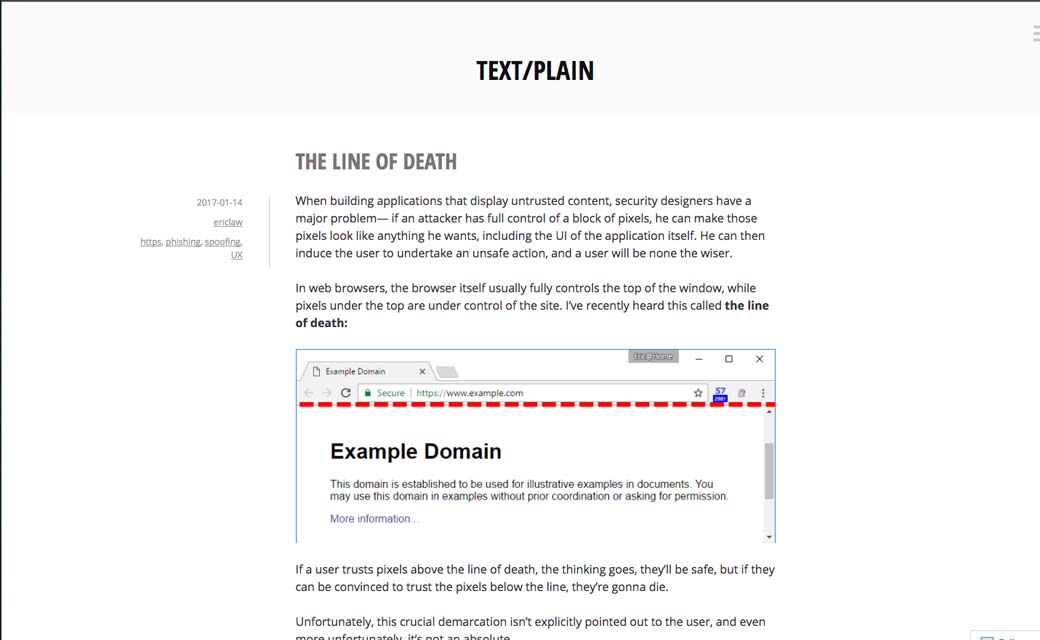
The Line of Death, fascinating article on UI and security
#UX
If you are a student (or else) looking for some answers on how to get started in UX design
Inspiration and Great ideas
#Porfolio
Fun old school folio experience: headofffice.com
Tutorials
#CSS #WebSockets
Making Magic with WebSockets and CSS3, really fun idea
#Service Workers
Making Resilient Web Design work offline with Service Workers
#Arrow #Sketch
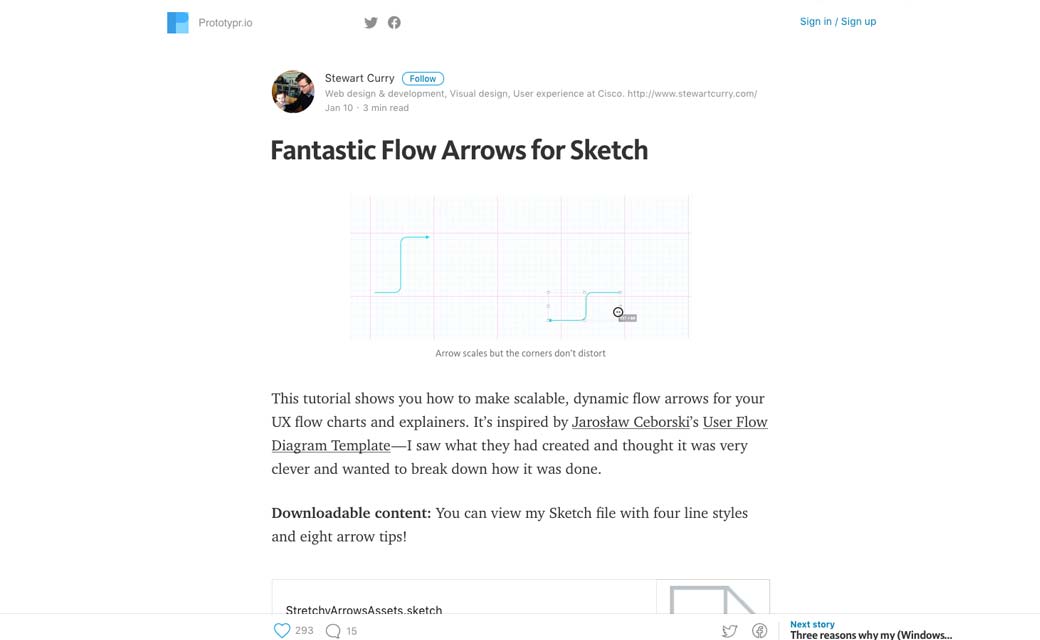
Fantastic Flow Arrows for Sketch, hum, smart technique
Useful resources, tools and plugins that will make your life easy
#Clip
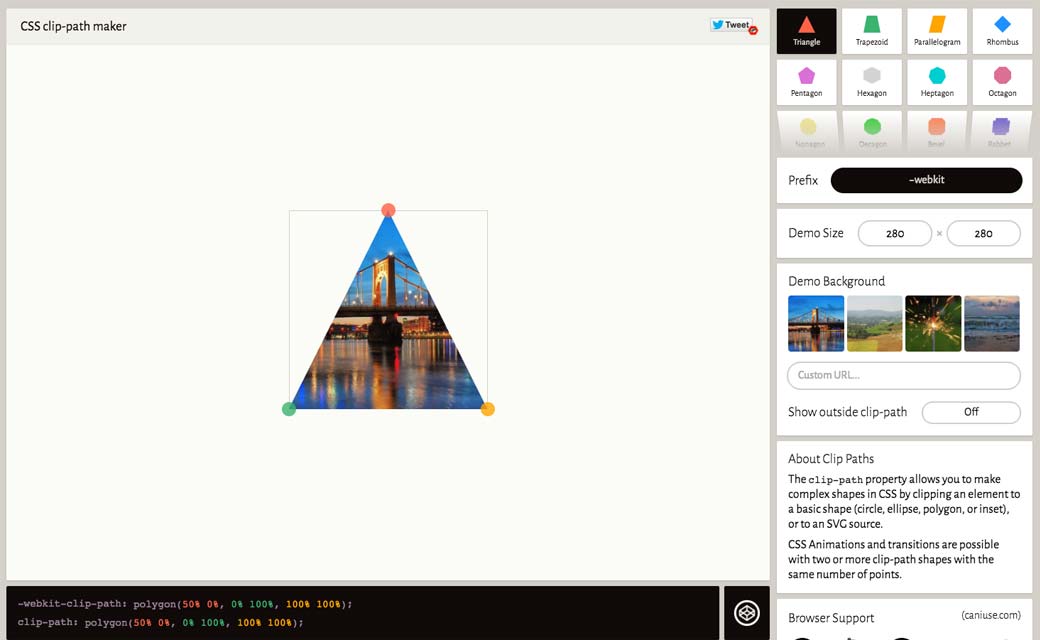
Clippy — CSS clip-path maker
#UX
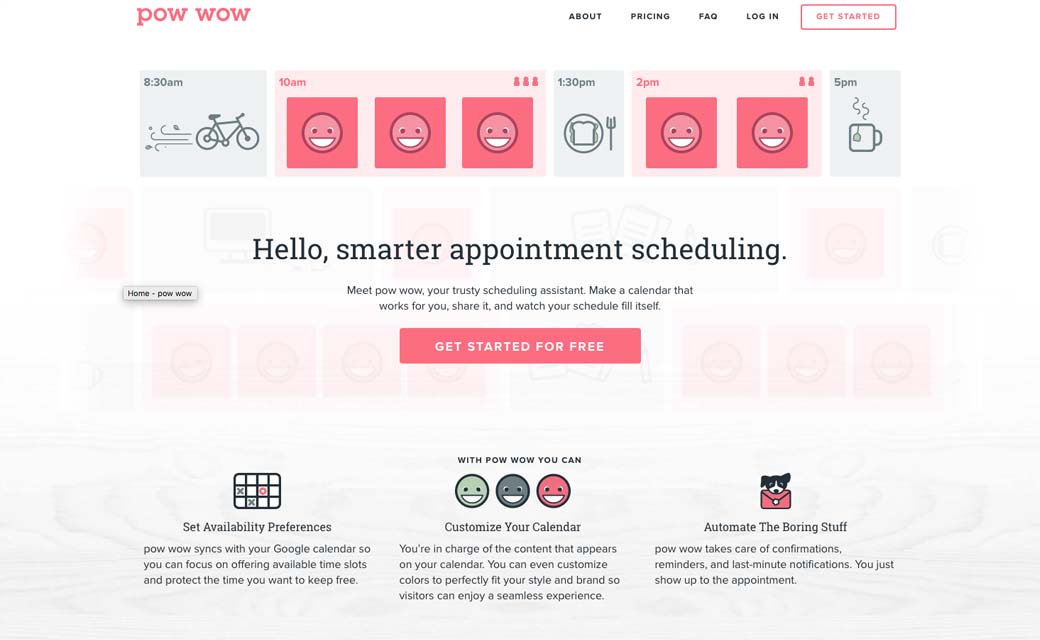
usepowwow.com, a small app to help you schedule user testing for example